🤖 由 ChatGPT 生成的文章摘要
此内容根据文章生成,并经过人工审核,仅用于文章内容的解释与总结
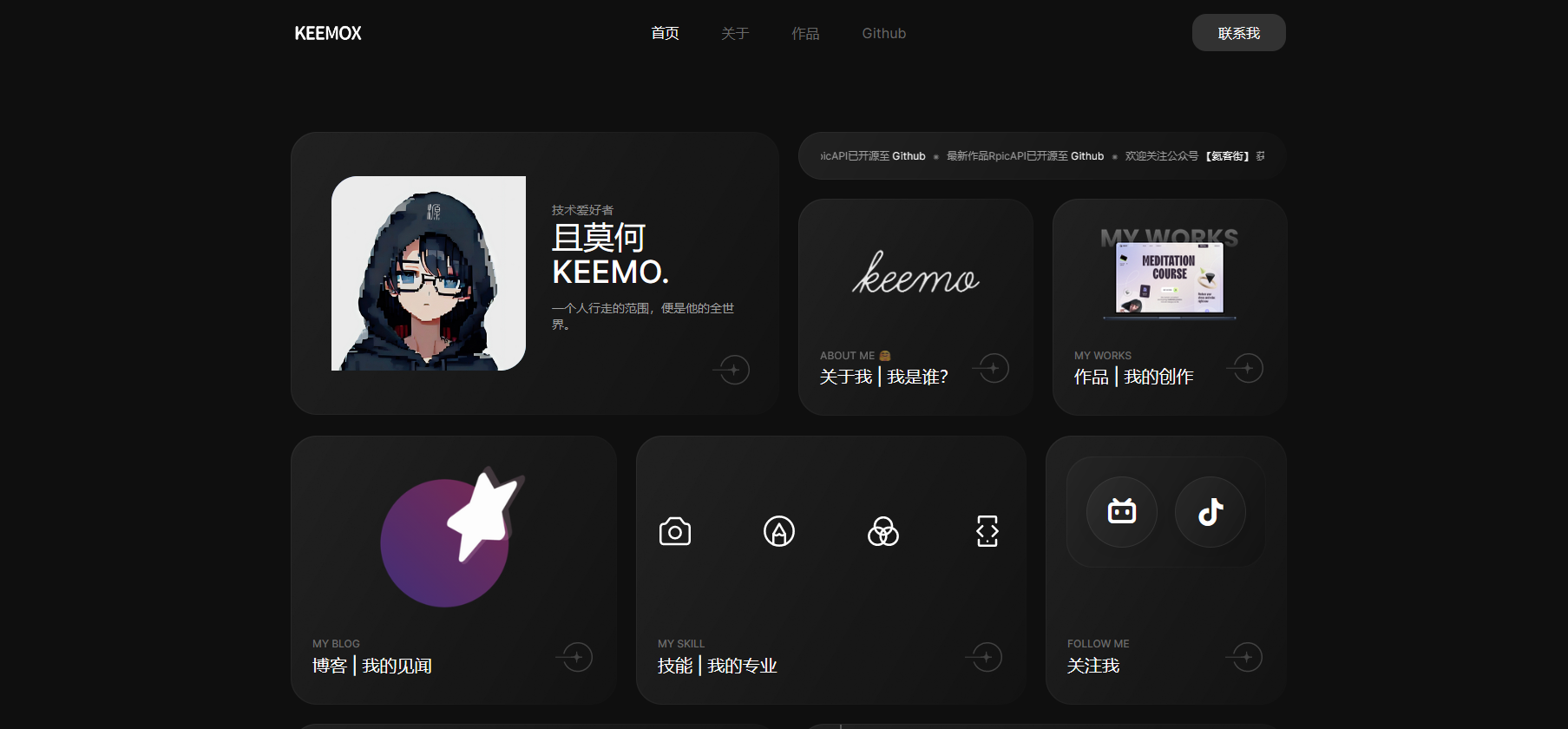
GeekX-响应式暗黑风格个人主页

概览
欢迎来到GeekX——一款专为技术爱好者、极客与开发者打造的响应式暗黑风格个人主页。GeekX旨在为你提供一个既现代又专业的平台,展示你的技能、项目以及个人品牌。无论你是前端工程师、数据科学家还是全栈开发者,GeekX都能完美匹配你的需求,让你的在线形象脱颖而出。
特点
- 暗黑主题:采用流行的暗黑模式设计,减少眼睛疲劳,同时让代码片段和文本内容更加突出。
- 响应式布局:无论是在桌面、平板还是手机上访问,GeekX均能自适应屏幕尺寸,提供一致且流畅的用户体验。
- SEO优化:遵循搜索引擎最佳实践,帮助提升你的个人网站在搜索结果中的排名。
- 社交集成:轻松链接到你的社交媒体账户,如GitHub、Bilibili等,增强网络可见度。
- 易于定制:基于HTML、CSS和JavaScript构建,易于编辑和个性化,无需高级编程知识。
- 快速加载:优化资源加载,实现快速页面响应,提升用户满意度。
技术栈
- HTML5:结构化的网页内容。
- CSS3:样式和布局控制。
- JavaScript:交互性和动态功能。
- Bootstrap:响应式设计框架,简化布局开发。
- Font Awesome:图标库,丰富界面元素。
安装与部署
-
克隆仓库:
git clone https://github.com/keemoir/GeekX.git -
自定义内容:
-
编辑
index.html中的个人信息、技能列表和项目描述。 -
更新
assets文件夹中的图片和个人资料照片,主要修改参考如下。编号 图片 用途 1 sign.png 首页“关于我”签名背景,可在此网站进行生成,大小224X126 2 qq.png “关于我”加QQ好友界面图片,大小控制为1:1 3 vx.png “关于我”加微信好友界面图片,大小控制为1:1 4 me.png “首页”头像图片,大小控制为1:1 5 gfonts 博客Logo或主题Logo,大小784X440 -
编辑底部的备案信息、版权信息以及图标信息。
-
-
本地预览:
使用本地服务器(如live-server)预览更改:npm install -g live-server live-server -
部署上线:
将你的个性化版本推送到GitHub Pages或其他托管服务。
贡献指南
我们欢迎社区成员提出改进建议、报告问题或贡献代码。请先阅读我们的贡献指南。
许可证
本项目采用MIT许可证,详情见LICENSE文件。
网站基于开源网页GridX改编,增加了更多功能,并适配了中文界面,如果你喜欢GeekX,不妨给个Star🌟,这对我们来说意义重大!
版权所有 © [KeeMo], 保留所有权利。
相关文章
-
 扫码下载安卓APP
扫码下载安卓APP
-
 微信扫一扫关注我们
微信扫一扫关注我们
 微信扫一扫打开小程序
微信扫一扫打开小程序
 手Q扫一扫打开小程序
手Q扫一扫打开小程序
-
返回顶部
友情链接:
Copyright © 溯零博客 |
2020-2025 |
|
queries in 0.782 s |


发表评论